Si Instagram a aujourd’hui plus de 400 millions d’utilisateurs, et s’il s’est fait racheter par Facebook en 2012 pour 1 milliard de dollars (ce qui n’était pas cher au regard des standards d’aujourd’hui), il le doit en grande partie aux filtres qu’il a été le premier à populariser. Soudain, même le plus piètre des photographes amateurs pouvait donner à son cliché un style travaillé qui attirait l’œil.
A son lancement, Instagram proposait 15 filtres, mais c’est désormais près d’une trentaine de modifications qui sont proposées dans l’application, avec toute leur petit nom : Rise (pour augmenter la chaleur), Hudson (pour donner un effet glacé à la lumière), Lo-Fi (pour accentuer la saturation), Earlybird (pour donner un côté rétro), Toaster (pour cramer et donner une impression de chaleur étouffante), Slumber, Crema, Juno, Lark etc., etc.

Très vite, des développeurs ont voulu développer des scripts pour reproduire les filtres. Mais aucun, à notre connaissance, n’était aussi simple et complète que CSSGram. Publié récemment sur Github, la librairie open-source permet de modifier facilement le look d’une photographie en y appliquant une classe CSS.
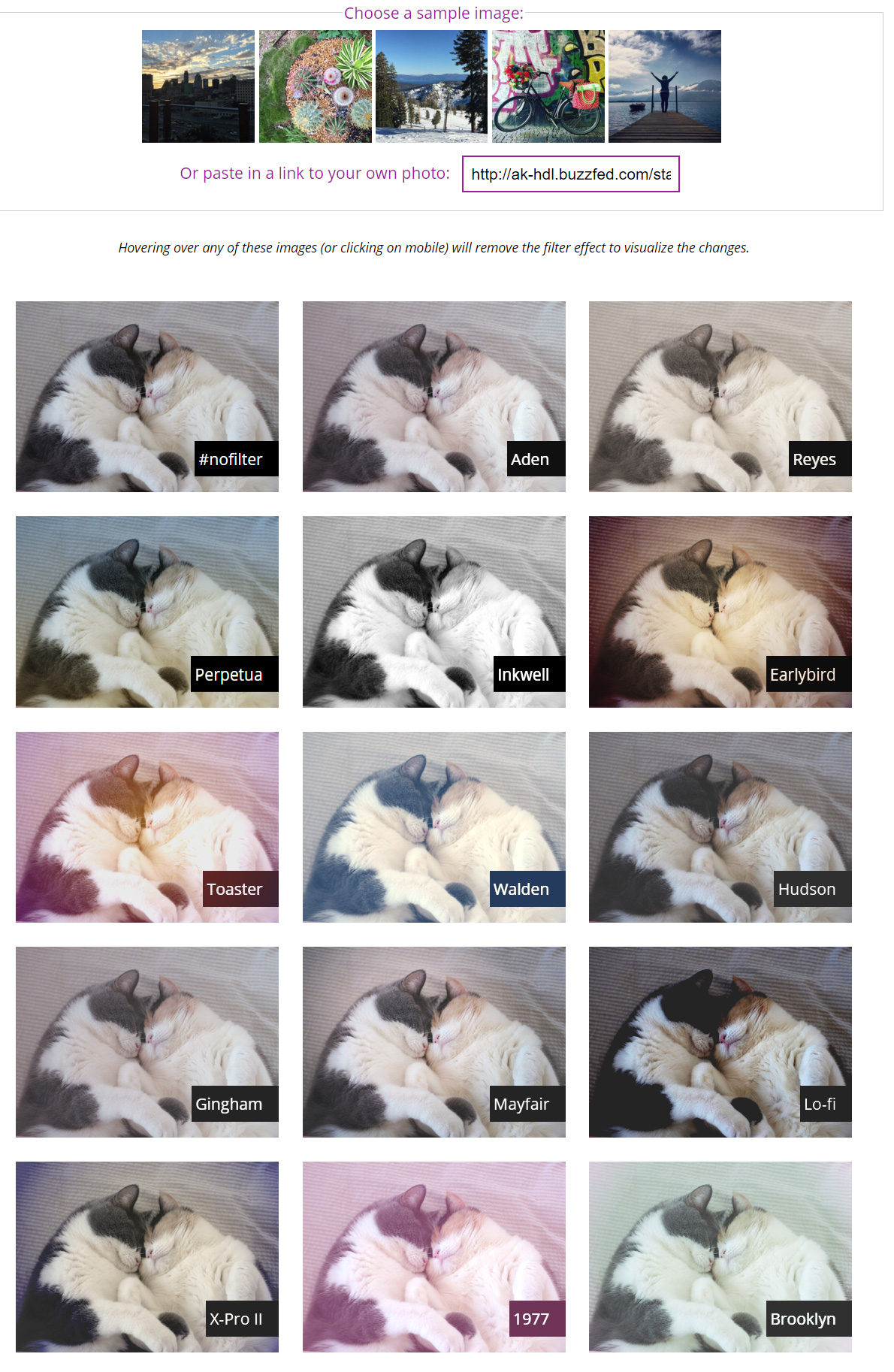
Elle simule actuellement 13 filtres, le développeur demandant l’aide de la communauté pour reproduire également Charmes, Stinsen, Kelvin, Sutro, Nashville, Hefe, Valencia, Rise, Sierra, Amaro et Crema.
La librairie utilise la propriété filter de CSS et le CSS Blend Modes, qui permet de faire interagir différents calques. Pour l’utiliser, il faut d’abord lier la librairie avec la page Web affichée (<link rel= »stylesheet » href= »css/vendor/cssgram.min.css »>), puis ajouter la classe voulue à l’image. Attention, celle-ci donc être appelée entre des balises <figure> :
<!– HTML –>
<figure class= »aden »>
<img src= »../img.png »>
</figure>
L’ensemble de la librairie est par ailleurs très légère, puisqu’elle ne pèse même pas 1 ko une fois compressée avec Gzip.
Et si vous le souhaitez, vous pouvez vous amuser à modifier des photos en CSS sans rien installer, grâce au site officiel qui permet de copier-coller l’URL d’une image pour la transformer :

+ rapide, + pratique, + exclusif
Zéro publicité, fonctions avancées de lecture, articles résumés par l'I.A, contenus exclusifs et plus encore.
Découvrez les nombreux avantages de Numerama+.
Vous avez lu 0 articles sur Numerama ce mois-ci
Tout le monde n'a pas les moyens de payer pour l'information.
C'est pourquoi nous maintenons notre journalisme ouvert à tous.
Mais si vous le pouvez,
voici trois bonnes raisons de soutenir notre travail :
- 1 Numerama+ contribue à offrir une expérience gratuite à tous les lecteurs de Numerama.
- 2 Vous profiterez d'une lecture sans publicité, de nombreuses fonctions avancées de lecture et des contenus exclusifs.
- 3 Aider Numerama dans sa mission : comprendre le présent pour anticiper l'avenir.
Si vous croyez en un web gratuit et à une information de qualité accessible au plus grand nombre, rejoignez Numerama+.

Toute l'actu tech en un clin d'œil
Ajoutez Numerama à votre écran d'accueil et restez connectés au futur !

Pour ne rien manquer de l’actualité, suivez Numerama sur Google !










