Tout savoir sur AMP, le futur du web mobile
Il est vrai que ce qu'on nomme AMP n'est pas aujourd'hui le sujet le plus discuté au monde.
AMP réunit donc plusieurs compétences : des éditeurs de contenu, bien entendu, mais aussi différents métiers de la tech, qu'il s'agisse des fournisseurs de solution publicitaires, des hébergeurs de vidéo ou des moteurs de recherche, CMS et autres outils d'analyses. Bref, c'est tout un écosystème qui se réunit sous le projet AMP et dont vous pouvez trouver les principaux acteurs sur cette page. Notez que Numerama, en tant que média, en fait partie depuis les premiers tests du service.
Qu'est-ce que cela change côté utilisateur ?
Globalement, AMP ne va rien changer à votre pratique du web. Cela dit, cela devrait améliorer considérablement la manière dont vous naviguez sur votre smartphone. Les premiers tests AMP ont montré qu'une page web mobile dans ce format mettait en moyenne 0,7 secondes à charger. Moins lourde, une page AMP pourrait aussi vous économiser quelques Mo sur le long terme dans votre forfait mobile.
En revanche, pour l'instant, vous ne pourrez pas laisser de commentaire sur un site AMP.
Quels sites webs sont concernés par AMP ?
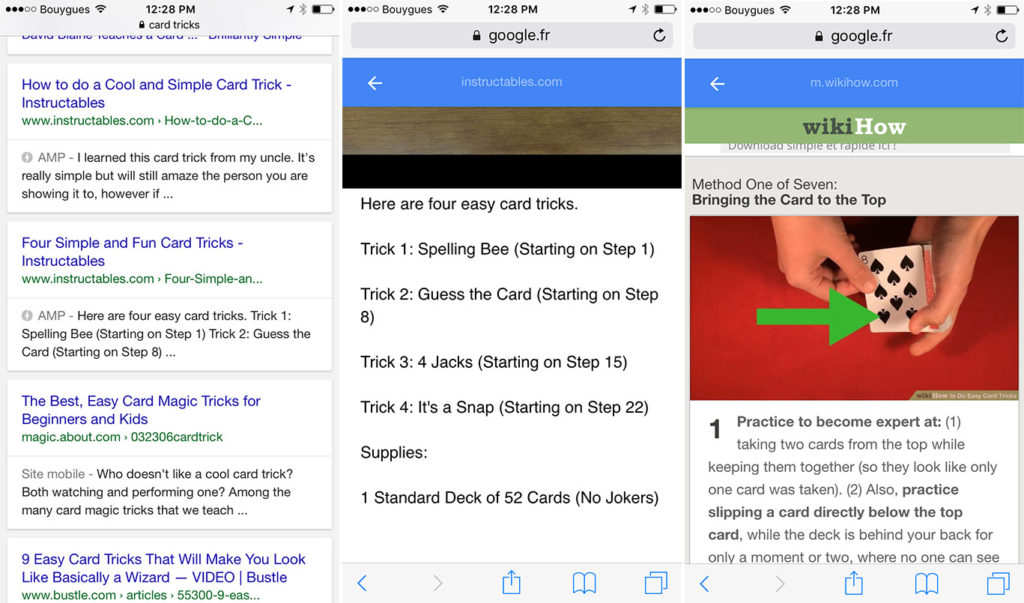
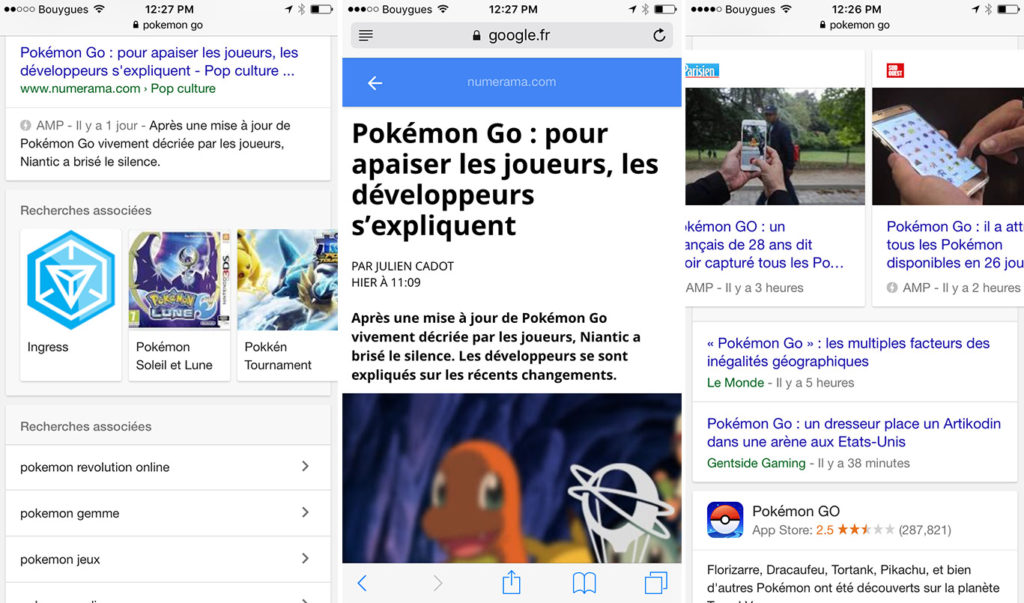
Jusqu'au mois d'août 2016, le projet AMP était réservé, en quelques sortes, aux médias d'information qui produisent de l'actualité. Cela dit, ce n'était pas du tout la nature du contenu qui était un facteur d'utilisation d'AMP, mais sa fraîcheur. En effet, les résultats AMP étaient affiché, en très grande partie, dans un carrousel de Google sur mobile situé avant les résultats de Google Actualités. Dès lors, si vous tapiez « Pokémon Go », vous trouviez des articles AMP à foison. Si vous tapiez « crise des subprimes », il y avait de fortes chances que vous ne tombiez sur aucun article AMP.
Depuis août 2016 cependant, le projet AMP est entré dans une nouvelle phase : il ne référence plus seulement les articles récents au format AMP, mais toutes les pages web, quelle que soit leur date de publication. Cette phase de déploiement n'est pas encore active : elle est en test et vous ne pourrez accéder à ces nouveaux résultats qu'en utilisant, depuis votre smartphone, cette version de Google. Si vous cherchez par exemple notre guide des logiciels de modélisation 3D depuis cette version du moteur de recherche, en tapant « modélisation 3D numerama », vous verrez qu'il apparaît au format AMP.
Techniquement, qu'est-ce que c'est ?
AMP n'est pas de la magie noire. C'est un framework de développement web qui repose sur trois outils et de nombreuses méthodes d'optimisation et de mise en cache des pages côté moteur de recherche.
AMP HTML -- Il s'agit d'une version du langage HTML, qui d'après la FAQ officielle comporte « certaines restrictions pour assurer des performances fiable, ainsi que certaines extensions permettant de créer du contenu enrichi plus élaboré qu'avec le HTML de base ». Un développeur web n'aura donc aucun mal à maîtriser AMP HTML.
AMP JS -- Il s'agit d'une bibliothèque JavaScript « AMP ready » qui permet aux développeurs d'optimiser leurs pages au maximum (et par exemple, d'accélérer l'affichage des pubs). Toujours d'après la FAQ, le plus grand changement par rapport à une bibliothèque JavaScript classique est la « désynchronisation de tout ce qui provient de ressources externes, de sorte que rien sur la page ne peut bloquer le rendu des différents éléments. »
Google AMP Cache -- Dernière pierre de l'édifice, AMP Cache est un réseau de distribution de contenus qui fournit tous les documents AMP valides. C'est la plus grosse contribution Google au projet et cela permet d'extraire « les pages AMP HTML, de les stocker en mémoire cache et d'améliorer automatiquement la performance des pages ».
Que doit faire un site web pour être compatible AMP ?
Aujourd'hui, heureusement, la plupart des sites web, qu'ils soient des médias ou non, ont bien compris l'importance du web mobile. Un bon site responsive est développé pour trois formats au minimum : un format pour les navigateurs traditionnels sur ordinateur portable ou de bureau, un format pour les smartphones et un format pour les tablettes tactiles. Les trois versions affichent le même contenu en l'interprétant de la manière qui convient le mieux à l'appareil.
Avec AMP, les éditeurs doivent générer une nouvelle version de la page, qui correspond aux impératifs d'AMP et qui a été validée par le test de validation AMP HTML. Cela passe par des pratiques de développement à mettre en place, avec les trois outils cités plus haut, pour que les pages puissent être les plus légères et les plus performantes possibles.
https://www.youtube.com/watch?v=lBTCB7yLs8Y
Est-ce que AMP a une influence sur le classement dans les résultats Google ?
Non. Une page web AMP est considérée par Google comme une page web mobile extrêmement bien optimisée : elle bénéfice donc du boost dans le classement que Google attribue aux pages qui se chargent rapidement sur smartphone, mais pas d'un boost supplémentaire offert par AMP.
Notez en revanche que, dans le cas de l'actualité et donc des pages web dont la date de publication est récente, Google a réservé un carrousel pour AMP tout en haut de sa page de résultats -- et prévoit de multiplier ces carrousels à l'avenir. Cela signifie que, même s'il ne s'agit pas d'un boost dans ce qu'on nomme traditionnellement le ranking, c'est un avantage indéniable pour la visibilité d'un article récent. Tout comme son apparition dans Google Actualités, après tout.
Les conséquences d'AMP sur le SEO ont été très bien expliquées sur moz.com.
Est-ce que les résultats de recherche vont être dupliqués ?
Non. Quand Google indexera toutes les pages au format AMP, il n'affichera que la version AMP de la page web si elle existe et non pas la version mobile.
Est-ce un problème ? Oui et non. Oui, jusqu'à très récemment, parce qu'AMP n'avait pas beaucoup de possibilités de personnalisation. Cela ne permettait pas de mettre en place des mécanismes d'exploration pour le lecteur : si vous aviez développé de beaux modules d'articles connexes ou des informations visuelles permettant de garder le lecteur sur votre site, elles n'apparaîtront pas sur AMP. Un lecteur AMP aura donc tendance à consulter moins de pages de votre site par session. Cela dit, c'est en train de changer, dans la mesure où le projet AMP offre de plus en plus d'outils aux sites pour créer des interactions dans AMP.
Cela dit, l'utilisateur pourra accéder à des informations beaucoup plus rapidement. Là où il aura tendance à éviter de cliquer sur un site pour éviter le chargement sur mobile, il pourra, avec AMP, passer beaucoup plus rapidement d'un site à l'autre en revenant aux résultats de recherche et donc multiplier les sources d'information. In fine, il se pourrait qu'on connaisse un web où un site est entièrement AMP-ready. Et du coup, vous passeriez de page AMP en page AMP au gré de vos clics.
Quel est le rôle de Google dans AMP ?
Avant toute chose, il est bon de rappeler que AMP est un projet open source (lien github) porté par des centaines d'entreprises. On le confond souvent avec un projet Google pour de bonnes et de mauvaises raisons. Les bonnes raisons, c'est que Google a été un partenaire technologique de premier plan pour le déploiement d'AMP et un leader sur le projet. Aujourd'hui, les pages AMP ne se trouvent que sur Google et sont un élément central de la stratégie d'accélération du web mobile du géant de Mountain View.
Cela a donc un sens d'en faire la vision du web de Google, mais cela reste une définition limitée et souvent fausse : si aujourd'hui seul Google a développé son Google AMP Cache, rien n'interdit, à notre connaissance, à un concurrent de développer sa propre solution pour la greffer chez lui. Du côté des sites web, nous fournissons déjà la version de la page et nous serions ravis de la fournir à tous les acteurs du marché.
Par ailleurs, Google a une approche extrêmement ouverte vis-à-vis des technologies investies pour ce projet : « Le projet est ouvert à tous et les membres déjà présents sont très enthousiastes à l'idée d'accueillir d'autres plateformes sur cette initiative. Google a ouvert sa technologie de mise en cache à tous, gratuitement, y compris aux plateformes qui souhaiteraient afficher du contenu AMP dans leur environnement ». Cela signifie peu ou prou que si Qwant, DuckDuckGo ou Bing souhaitent diffuser du contenu AMP demain, c'est possible.
Comment AMP gère la publicité ?
Là, c'est subtil. Google est à l'initiative sur AMP et personne n'ignore que Google est l'un des plus gros acteurs de la publicité sur le web au monde. Bien entendu, on s'attend donc à ce que la publicité tolérée sur AMP soit à la faveur de Google. C'est en partie vrai, mais la réalité est vraiment plus ingénieuse que cela.
Aujourd'hui, sur mobile, deux formats se sont imposés : les publicités vidéo qui se lancent toutes seules au milieu des articles et les publicités qui prennent tout l'écran de votre smartphone. Elles ont un avantage pour les acteurs qui négocient les deals avec les annonceurs : les premières se lancent automatiquement (et se font donc passer pour des vues), les secondes s'affichent avant que le lecteur voit le contenu et gagnent donc, en plus d'une vue, bien souvent, un clic maladroit sur la publicité quand l'utilisateur souhaitait simplement la fermer.
Cela permet de faire des beaux chiffres truqués, mais la réalité, c'est que personne n'apprécie ces formats et notamment pour une raison : ils chargent avant la page et ralentissent la navigation. Si AMP s'impose, ces formats fondés sur une tromperie disparaîtront : une page AMP ne peut pas les afficher. À la place, le projet AMP milite pour des publicités plus légères et plus agréables pour le lecteur.
Et la bonne nouvelle, c'est que vu l'ampleur prise par AMP, des tas de régies et prestataires techniques se mettent à la page et proposent des formats publicitaires compatibles. Teads, qui est en bonne place sur les fameuses vidéos publicitaires dans les articles va proposer des versions de ses contenus qui devront être tout à la fois moins lourds et plus efficaces. À termes, on peut espérer que la publicité sur le web mobile gagnera énormément en qualité grâce à AMP.
Quelle est la différence avec Facebook Instant Articles ?
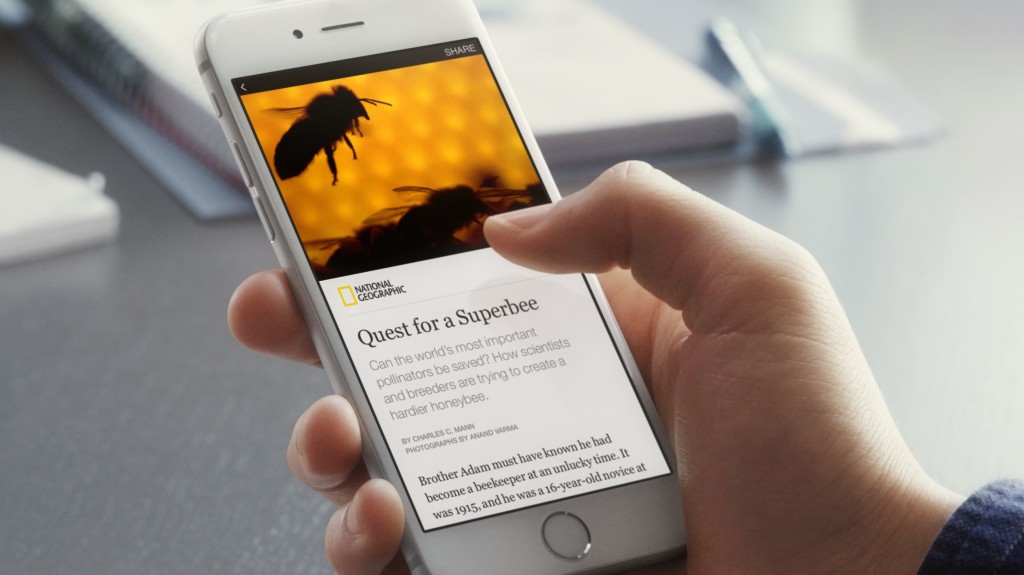
Facebook a également sorti son arme pour rendre l'accès au contenu plus rapide et efficace. Elle se nomme Instant Articles et si vous êtes sur le réseau social bleu, vous avez sûrement déjà croisé ces articles qui se chargent instantanément au clic sur mobile, au lieu de s'ouvrir dans le navigateur intégré à l'application.
Contrairement à AMP, Instant Articles n'est pas un framework qui propose des outils de développement web spécifiques. Il s'agit tout simplement d'un document HTML 5 classique optimisé, réinterprété et hébergé chez Facebook. Les Instant Articles se ressemblent tous, quel que soit le site : c'est Facebook qui a décidé de la mise en page et se nourrit simplement des informations que nous lui donnons (une image de une, un logo etc.).
Vous ne trouverez les Instant Articles que sur Facebook, qui se rêve en synonyme du web. De même, tous les articles d'un média ne sont pas transformés en Instant Articles. Nous envoyons tous nos articles dans ce format également.
En bref, AMP est une version mobile spéciale et techniquement optimisée d'un site sur laquelle vous pouvez naviguer (et passer de page en page AMP, par exemple). Instant Articles est une mise en page de quelques articles mis en cache dans Facebook et intégrée plus ou moins bien à l'univers Facebook -- les commentaires, par exemple, sont des commentaires Instant Articles qui n'apparaissent ni sous la publication faite par le média, ni sur le site.
Si vous avez d'autres questions sur AMP, n'hésitez pas à les poser dans les commentaires : nous tâcherons d'y répondre.