iOS 11 : Apple a-t-il oublié de peaufiner le design de son nouvel OS mobile ?
« Tu dois faire en sorte que l'arrière de la palissade que les gens ne vont pas voir soit aussi beau que l'avant [...] Même si personne ne va la voir, tu sauras que c'est là et cela te rendra fier de ton design » : cette phrase que la biographie de Steve Jobs de Walter Isaacson attribue au père du fondateur d'Apple a souvent été reprise pour caractériser le moteur de l'entreprise à la pomme.
Cette philosophie du design se retrouve de longue date dans les produits Apple -- et c'est même ce qui ravit les amateurs de choses bien finies, sans parler des designers professionnels. C'est ce qui permet à Apple d'éviter d'être un Facebook qui cumule sur une même page au moins trois identités et styles de logos ou un Windows qui encapsule du design du début des années 2000 dans des fenêtres de son OS sorti en 2017. Et si iOS 11 signait la fin de cette attention aux détails ?
Quiconque a déjà installé la bêta d'iOS 11 aura remarqué l'usage non modéré du gras dans les différents titres, qui change radicalement la manière de percevoir le système d'exploitation. Mais cela reste une question de goût : on peut ne pas aimer, aimer ou finir par s'y habituer. Ryan Lau, designer et typographe, a préféré aller pointer du doigt les erreurs théoriques et irréfutables de la nouvelle version d'iOS, en faisant à la fois des comparaisons millimétrées entre les applications et des comparaisons avec les guides de design... d'Apple. Et le résultat est, pour le moins, étonnant.
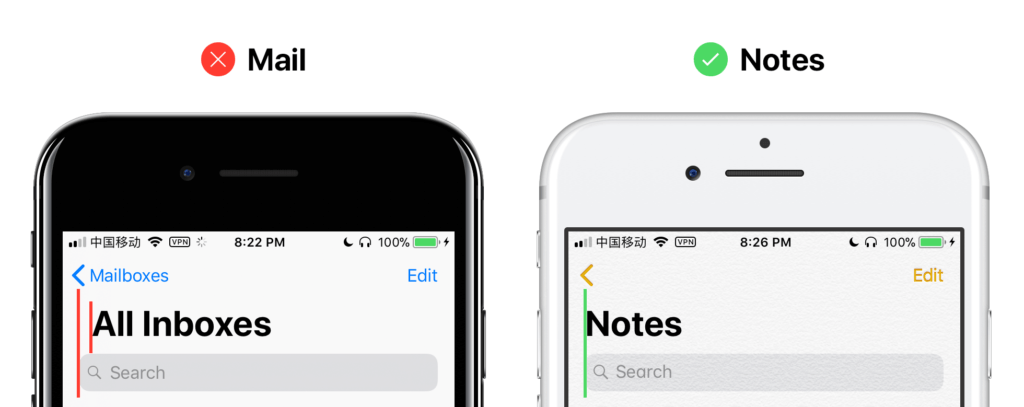
En effet, le designer a remarqué des tas d'absurdités esthétiques dans les applications et les fonctionnalités d'iOS 11. Sur l'application Mail, par exemple, le titre en gras est décalé par rapport à la barre de recherche alors qu'il est aligné sur l'application Notes -- c'est le dernier cas qui correspond aux lignes directrices. L'application Watch embarque une barre de recherche sur un fond carré différent, ce qui est exactement ce qu'un slide du guide d'Apple demande de ne pas faire : mieux vaut garder les mêmes couleurs afin qu'il n'y ait pas de choc visuel. La barre de recherche dans l'application Fichiers n'est pas standard : elle n'est pas alignée avec celle de l'application Réglages, par exemple.
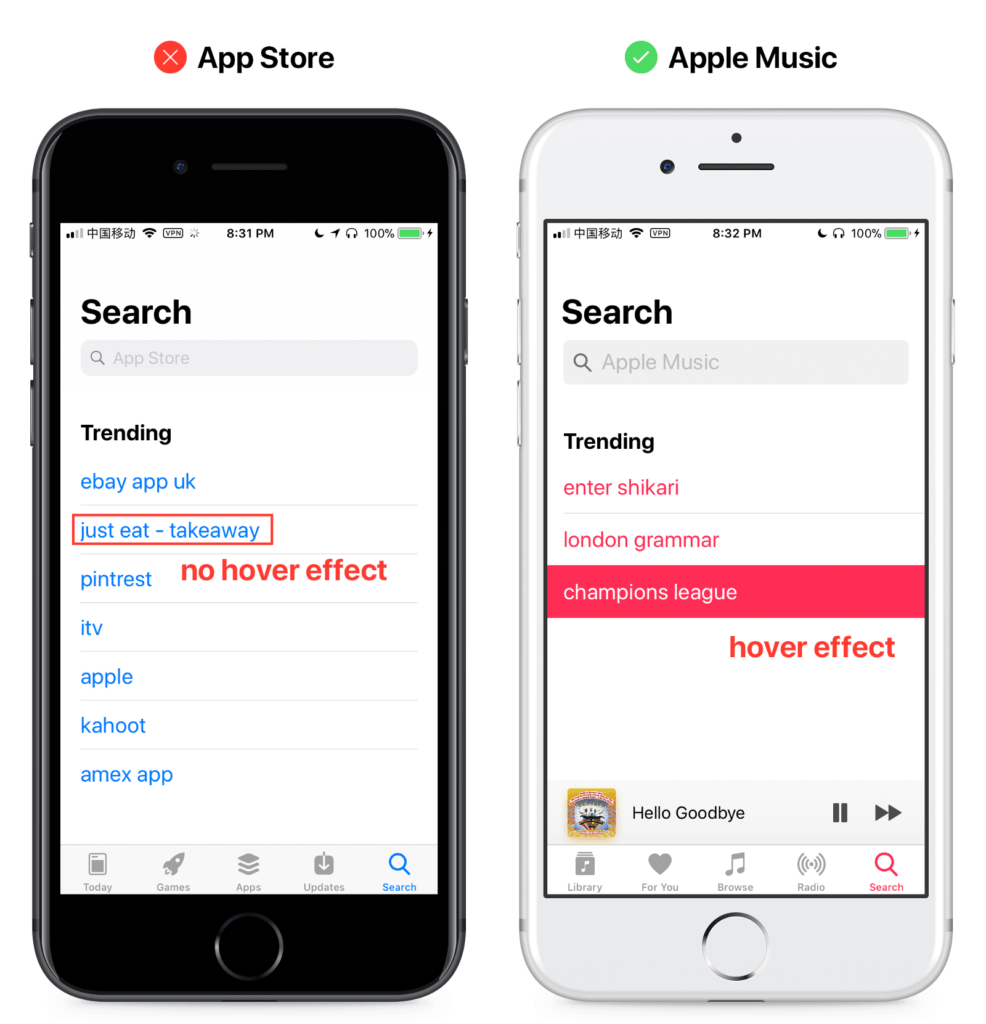
Ces exemples se multiplient dans toutes les applications qui ont été repensées pour iOS 11 et vont des polices en gras ou en light aux alignements des menus en passant par les effets visuels lors des animations. Le plus problématique, au-delà des soucis qui ne gêneront que ceux qui font attention, c'est quand deux idées de design correspondent sur iOS à une même fonctionnalité. Par exemple, l'écran Trending de l'App Store n'est pas le même que l'écran Trending d'Apple Music et au clic, l'un se touche simplement quand l'autre a un effet de surbrillance -- les deux font exactement la même chose.
Après un long billet de blog que nous vous invitons à découvrir (en anglais) le designer estime que cette tendance est regrettable -- même si Apple reste sa marque de prédilection et la compagnie qu'il « respecte le plus ». Est-ce que cela gênera le grand public pour autant ? Les mois qui viennent nous le diront...