CSSGram ajoute des filtres à la Instagram en CSS
Si Instagram a aujourd'hui plus de 400 millions d'utilisateurs, et s'il s'est fait racheter par Facebook en 2012 pour 1 milliard de dollars (ce qui n'était pas cher au regard des standards d'aujourd'hui), il le doit en grande partie aux filtres qu'il a été le premier à populariser.
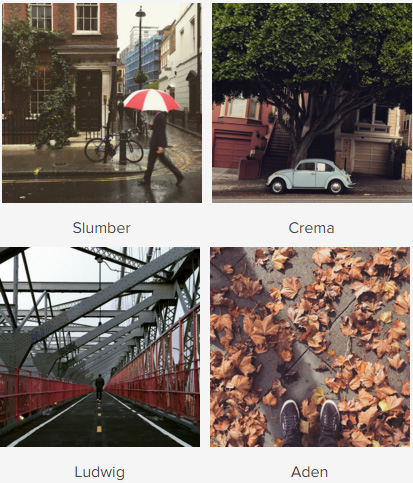
A son lancement, Instagram proposait 15 filtres, mais c'est désormais près d'une trentaine de modifications qui sont proposées dans l'application, avec toute leur petit nom : Rise (pour augmenter la chaleur), Hudson (pour donner un effet glacé à la lumière), Lo-Fi (pour accentuer la saturation), Earlybird (pour donner un côté rétro), Toaster (pour cramer et donner une impression de chaleur étouffante), Slumber, Crema, Juno, Lark etc., etc.

Très vite, des développeurs ont voulu développer des scripts pour reproduire les filtres. Mais aucun, à notre connaissance, n'était aussi simple et complète que CSSGram. Publié récemment sur Github, la librairie open-source permet de modifier facilement le look d'une photographie en y appliquant une classe CSS.
Elle simule actuellement 13 filtres, le développeur demandant l'aide de la communauté pour reproduire également Charmes, Stinsen, Kelvin, Sutro, Nashville, Hefe, Valencia, Rise, Sierra, Amaro et Crema.
La librairie utilise la propriété filter de CSS et le CSS Blend Modes, qui permet de faire interagir différents calques. Pour l'utiliser, il faut d'abord lier la librairie avec la page Web affichée (<link rel="stylesheet" href="css/vendor/cssgram.min.css">), puis ajouter la classe voulue à l'image. Attention, celle-ci donc être appelée entre des balises <figure> :
<!-- HTML -->
<figure class="aden">
<img src="../img.png">
</figure>
L'ensemble de la librairie est par ailleurs très légère, puisqu'elle ne pèse même pas 1 ko une fois compressée avec Gzip.
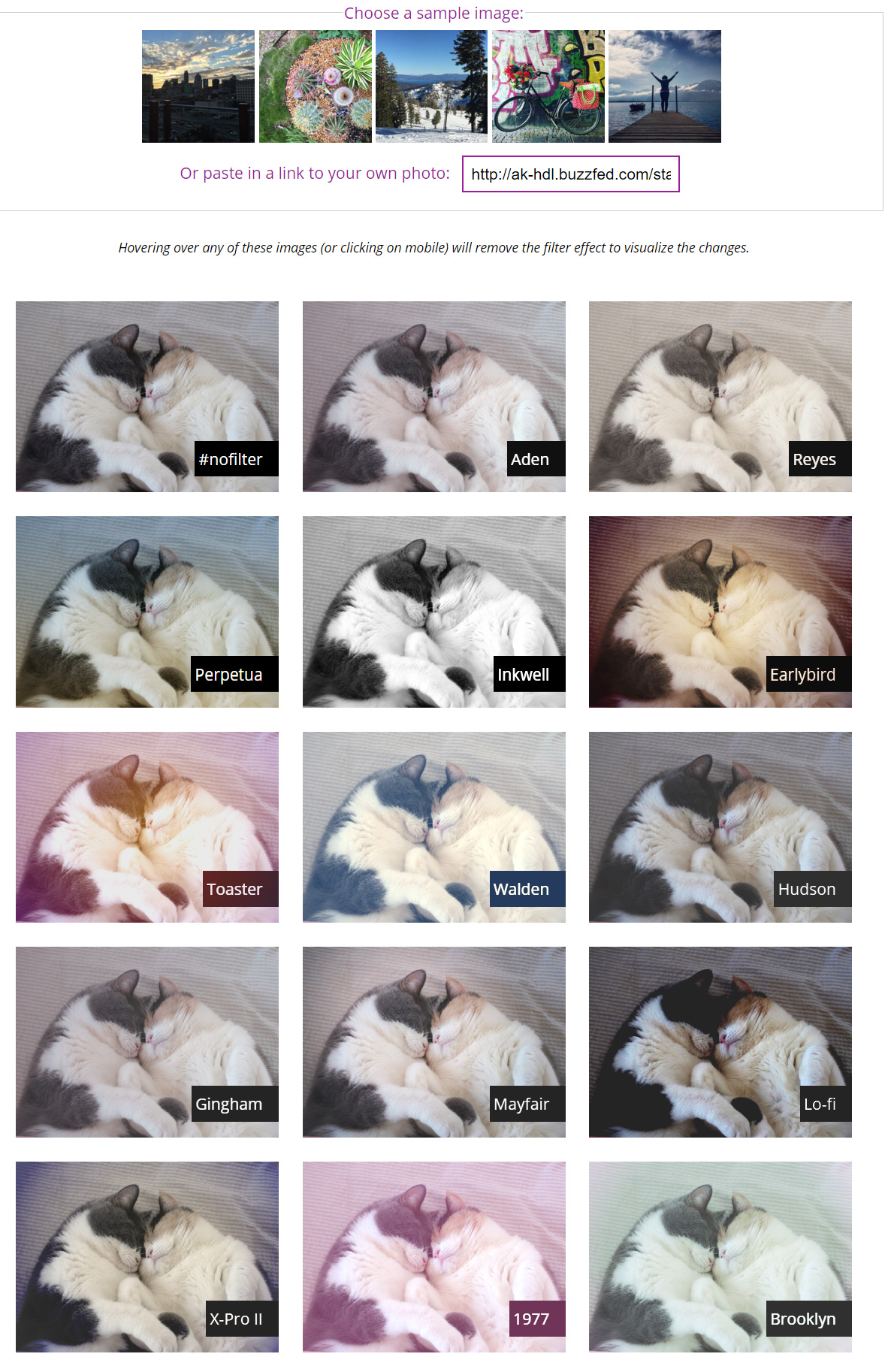
Et si vous le souhaitez, vous pouvez vous amuser à modifier des photos en CSS sans rien installer, grâce au site officiel qui permet de copier-coller l'URL d'une image pour la transformer :